Appearance
Creating & Managing Coupons
Coupons are an effective way to offer discounts, run promotions, and attract customers to your FluentCart store. This guide covers how to view, filter, and create various types of coupons.
Accessing the Coupons List
- From your WordPress dashboard, navigate to FluentCart Pro > Coupons in the left sidebar.
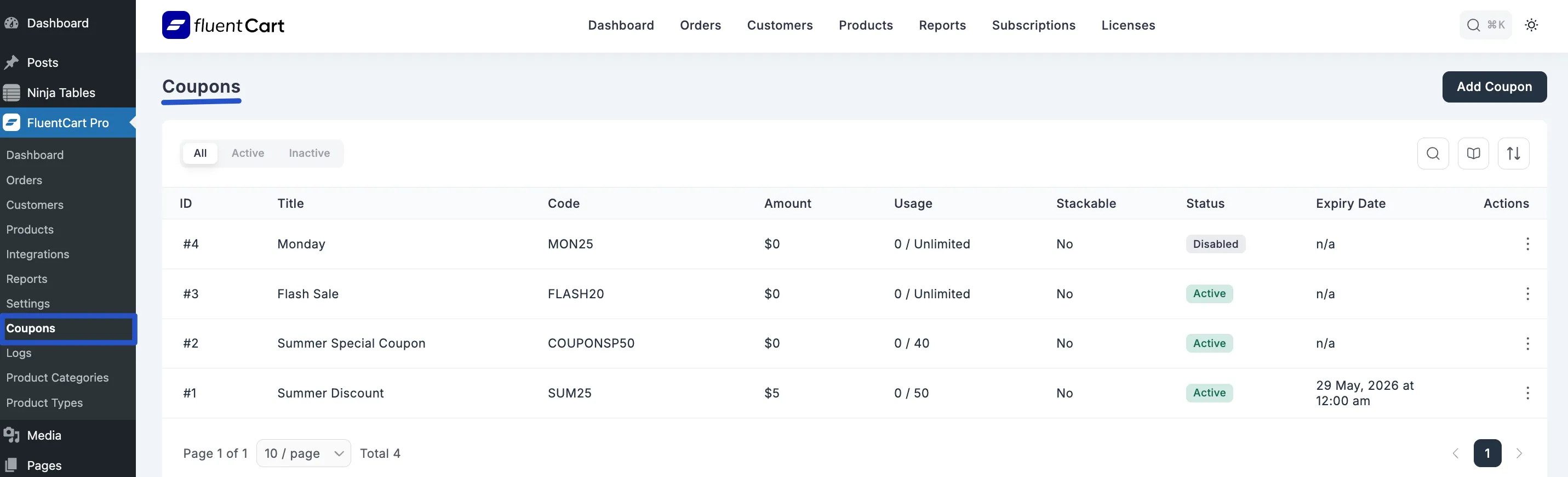
- This will open the Coupons screen, displaying a table of all your existing discount coupons.
Understanding the Coupons List Table
The Coupons list table provides key information for each coupon at a glance:
ID: The unique identification number for the coupon.
Title: The internal name given to the coupon.
Code: The actual code that customers will enter at checkout to receive the discount.
Amount: The value of the discount.
Usage: Shows how many times the coupon has been used versus its total limit.
Stackable: Indicates if the coupon can be combined with other discounts.
Status: : Here shows if the Coupon is active or inactive.
Expiry Date: The date when the coupon expires.
Actions: Click the three vertical dots for action options. From here, you can delete or edit coupons.

Filtering Coupons
You can quickly filter your coupons based on their status:
- All: Displays all coupons, regardless of their status.
- Active: Shows only coupons that are currently enabled and usable.
- Inactive: Displays coupons that are expired, disabled, or not yet active.
Creating New Coupons
FluentCart allows you to create two main types of coupons: Fixed Amount and Percentage.
- Adding Fixed Type Coupons: For discounts that deduct a specific monetary amount (e.g., $10 off).
- Adding Percentage Type Coupons: For discounts that deduct a percentage of the total order or specific items (e.g., 20% off).
